Introduction
The Appetizer plugin system is based upon the Lua programming language. This is a lightweight, embeddable language that is most often use in the videogame industry (eg. World of Warcraft scripts are done in Lua). However, it can also be used to provide scripting capabilities to "normal" applications.
A simple "Hello World" plugin
This first tutorial shows how the plugin files are organized and how to create a minimalistic plugin.
An Appetizer plugin is simply a folder with a "main.lua" script file inside. The "main.lua" file is the plugin entry point where the main logic of the plugin is defined. It is run as soon as Appetizer starts. To build a simple "Hello world" plugin, follow these steps:
1) Open the folder where Appetizer is installed
2) Open the Data/Plugins folder
3) In that folder, create new "HelloWorld" folder
This will be the plugin folder. Note that by default, the plugin will also be called "HelloWorld".
4) Open your text editor
Notepad is just fine although you might want to use a text editor with syntax highlighting such as UltraEdit or Programmer's Notepad. In a new file, add this line:
dialogs:showMessage("Hello World!")
dialogs is a global object that can be used to display various dialog boxes. Have a look at Appetizer's API reference for more information. In this case, the code above displays a simple alert box.
5) Save the file as "main.lua" in the "HelloWorld" folder you have created previously.
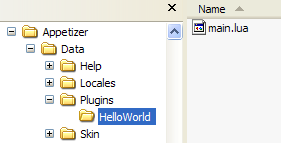
At this point, the folder structure should look like this:

Now, to test if the plugin works, start Appetizer. If everything went well you should see the message box as soon as the application starts. If you get any error or if the message doesn't show up, it might be because there is a script error or the file is not in the expected format. Have a look at the debugging section for more information.
- Login to post comments